📌
July 2023 - present

Thanks for visiting my website! I made this portfolio the summer after my senior year of high school and have been keeping it (relatively) updated ever since. It's made completely from scratch (no templates!) using HTML, CSS, and JS.
Check out the
source code :)
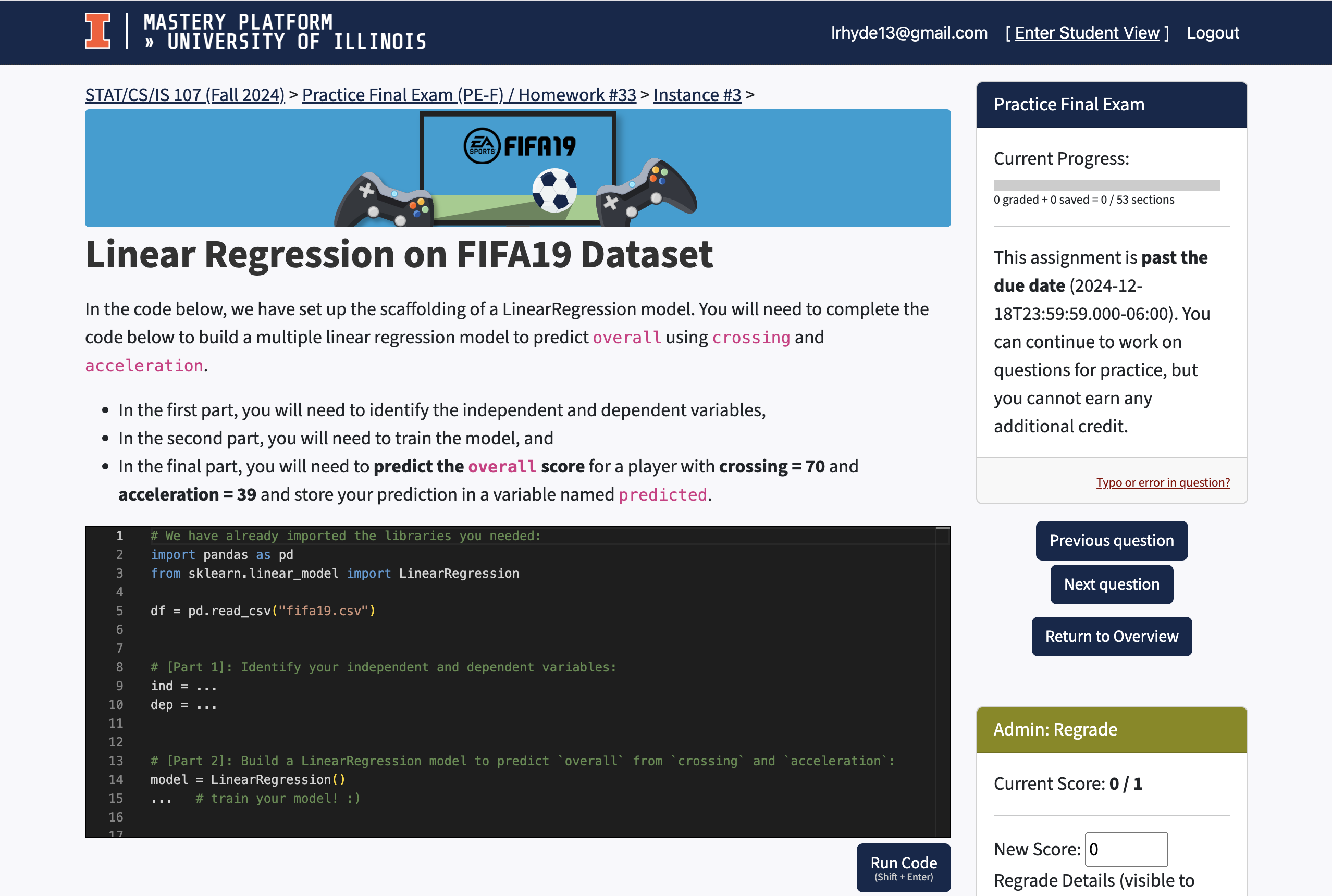
Mastery Platform
Oct 2023 - present

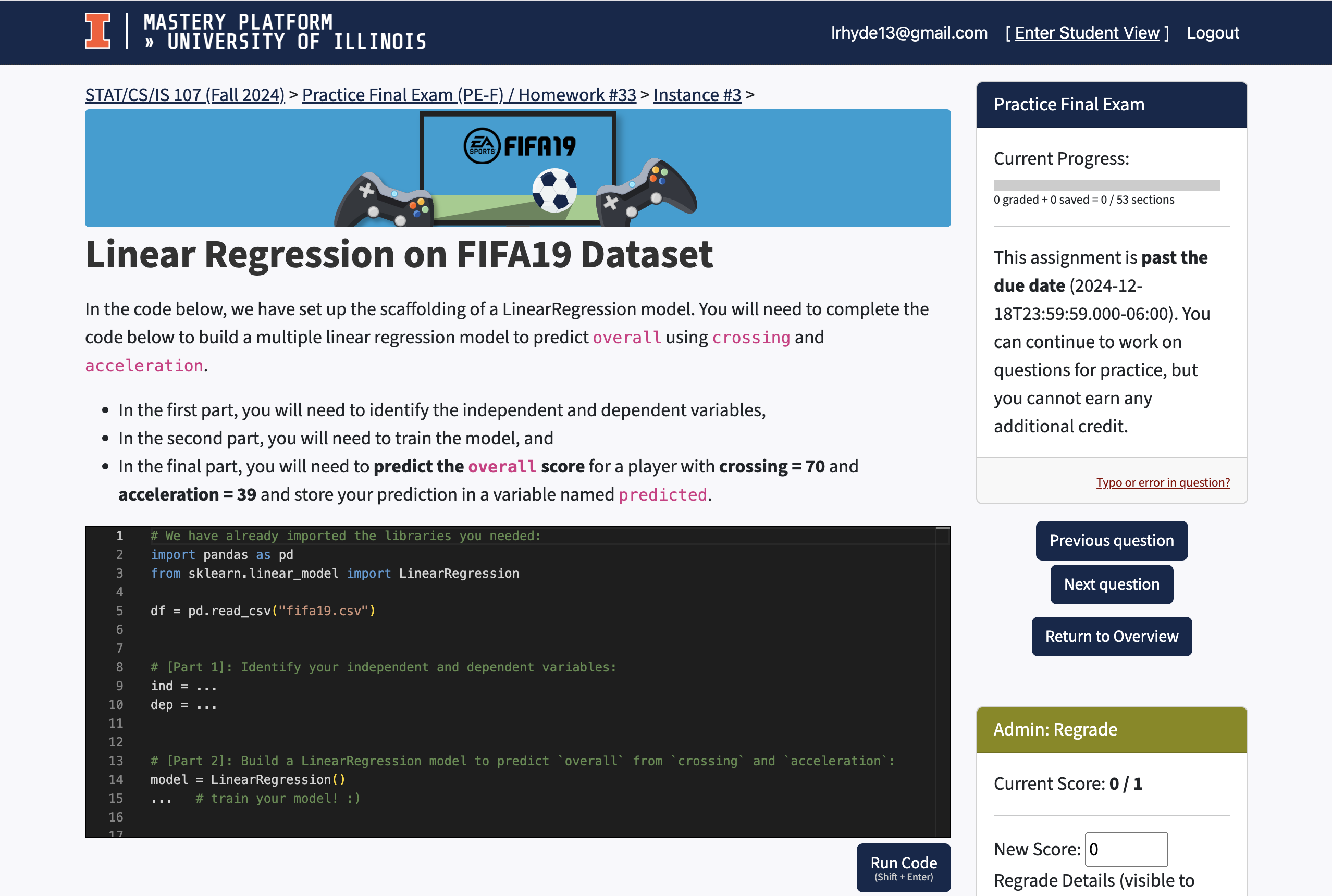
I helped build and maintain the learning management system that supports
STAT107, STAT100 & JOUR102 at UIUC, including adding support for autograded Python programming,
new assessment types, platform analytics, and more.
View our work
here!
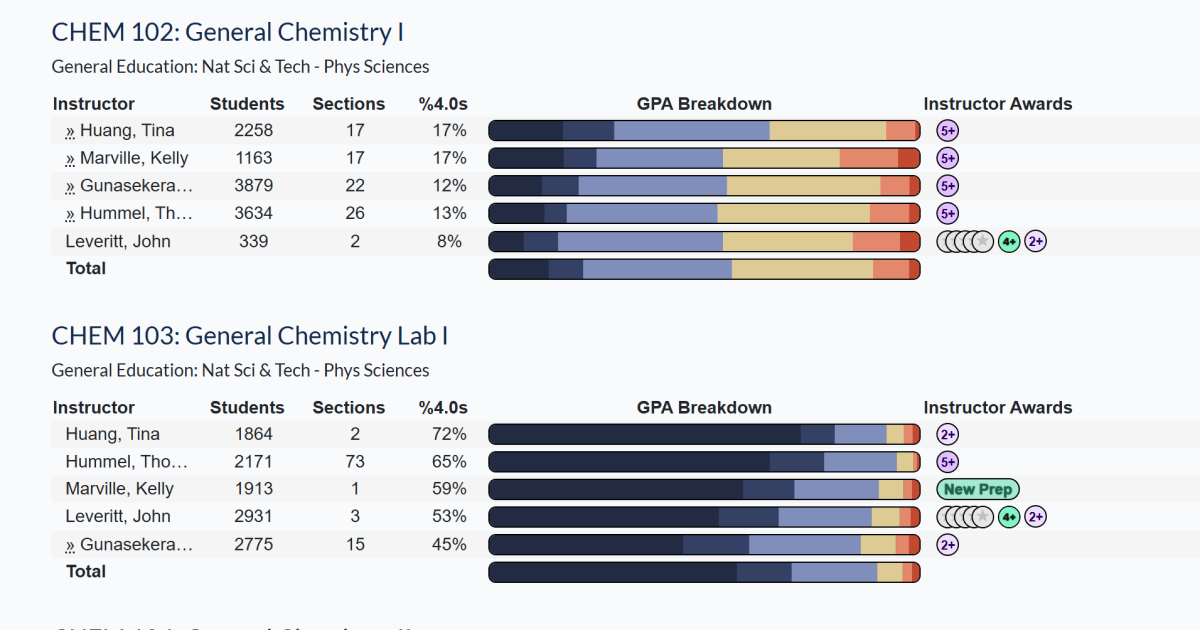
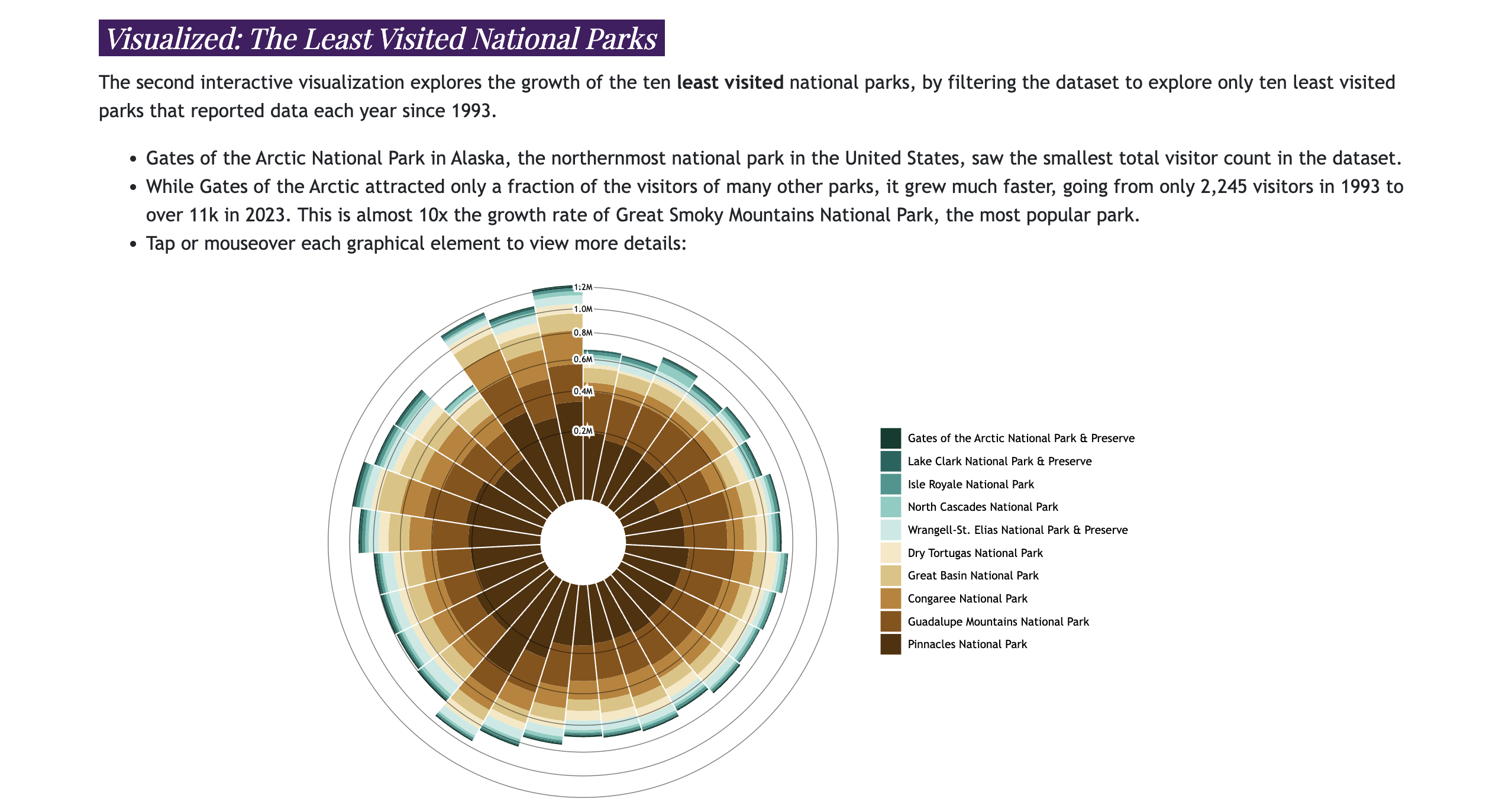
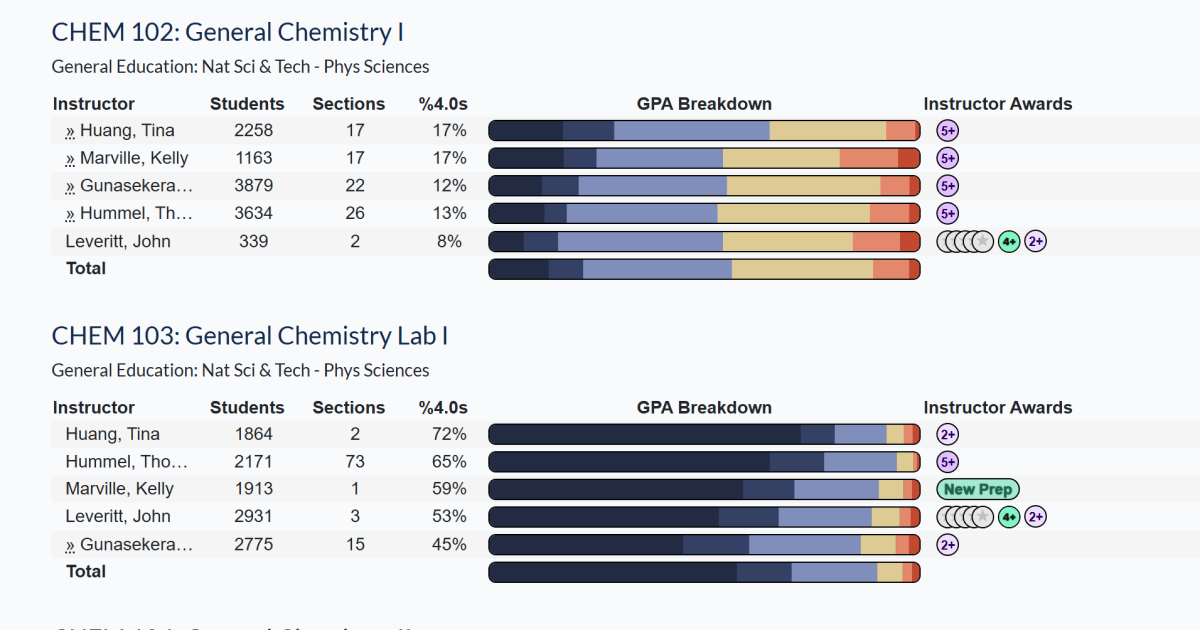
Grade Disparities and Accolades by Instructor
March 2025 - April 2025

Data visualization of GPA distributions and awards won by UIUC faculty by subject & course.
Take a look at the live visualization
here!
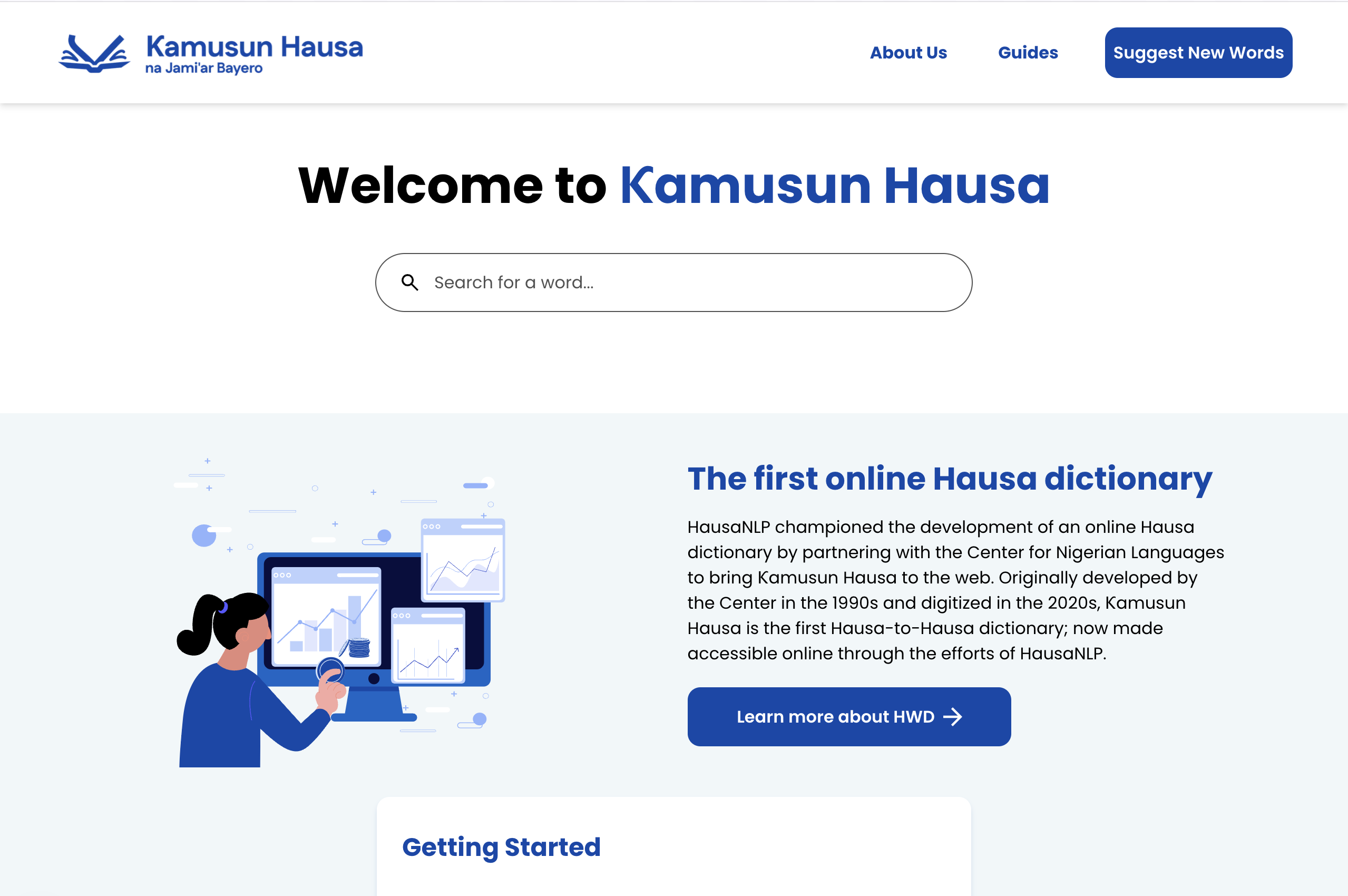
HausaNLP Dictionary
Jan 2025 - May 2025
 Hack4Impact UIUC
Hack4Impact UIUC X
HausaNLP:
The first online dictionary for the Hausa language, with admin- and user-facing features to
add and edit words and manage new suggestions.
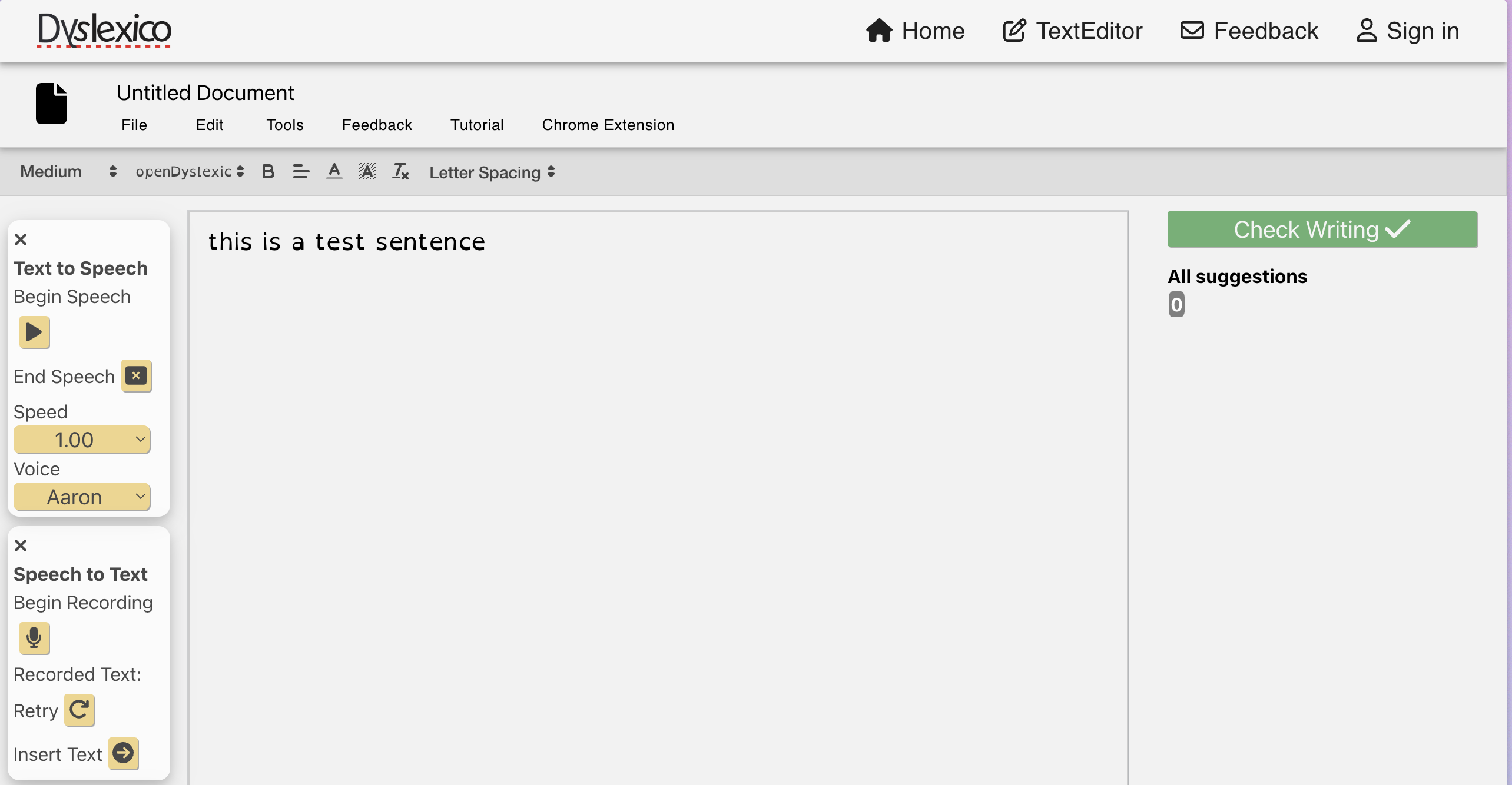
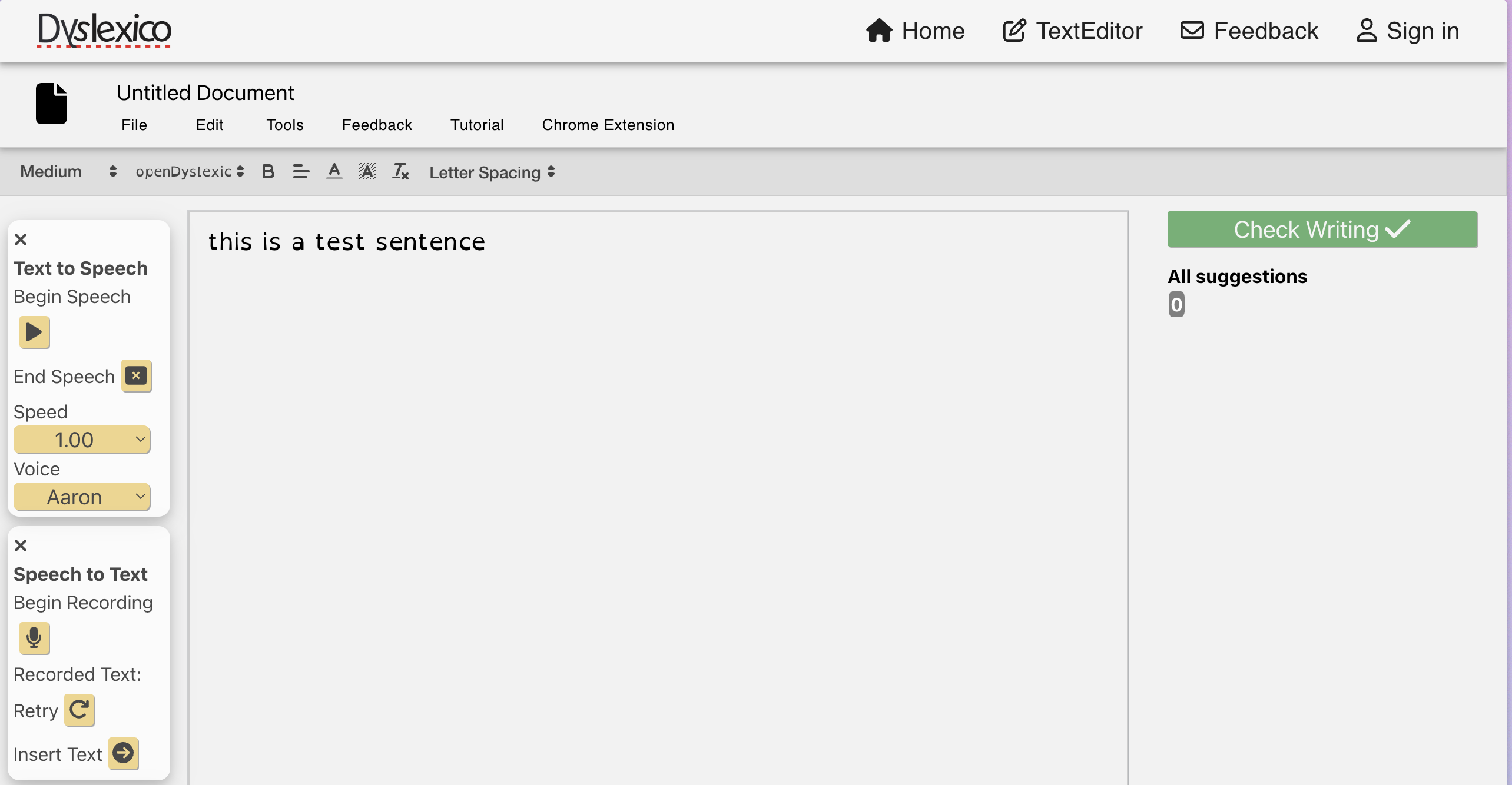
Dyslexico Mobile App
Sept 2024 - Dec 2024
 Hack4Impact UIUC
Hack4Impact UIUC X
Dyslexico:
Mobile text editor with customized spelling and grammar corrections designed for dyslexic users.
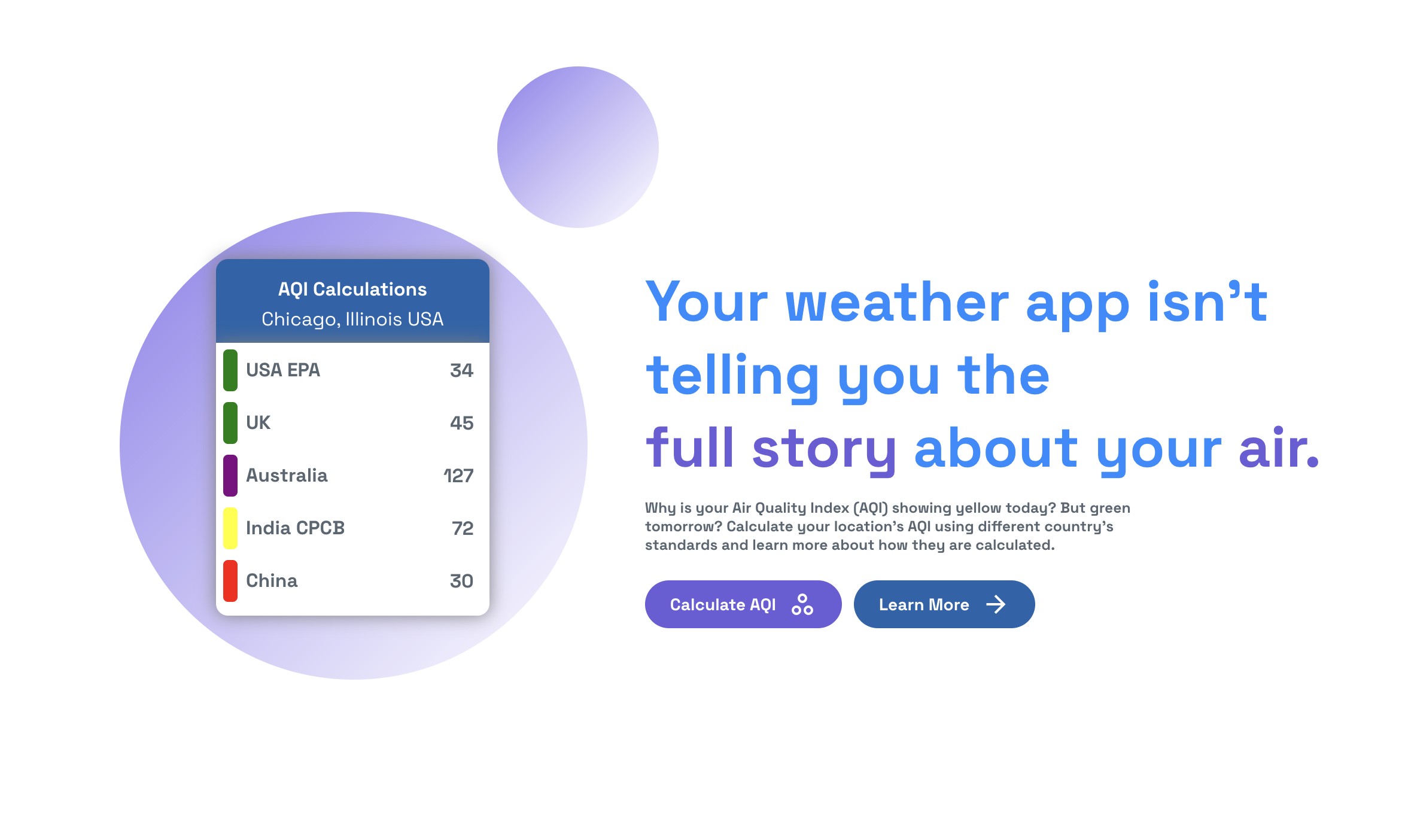
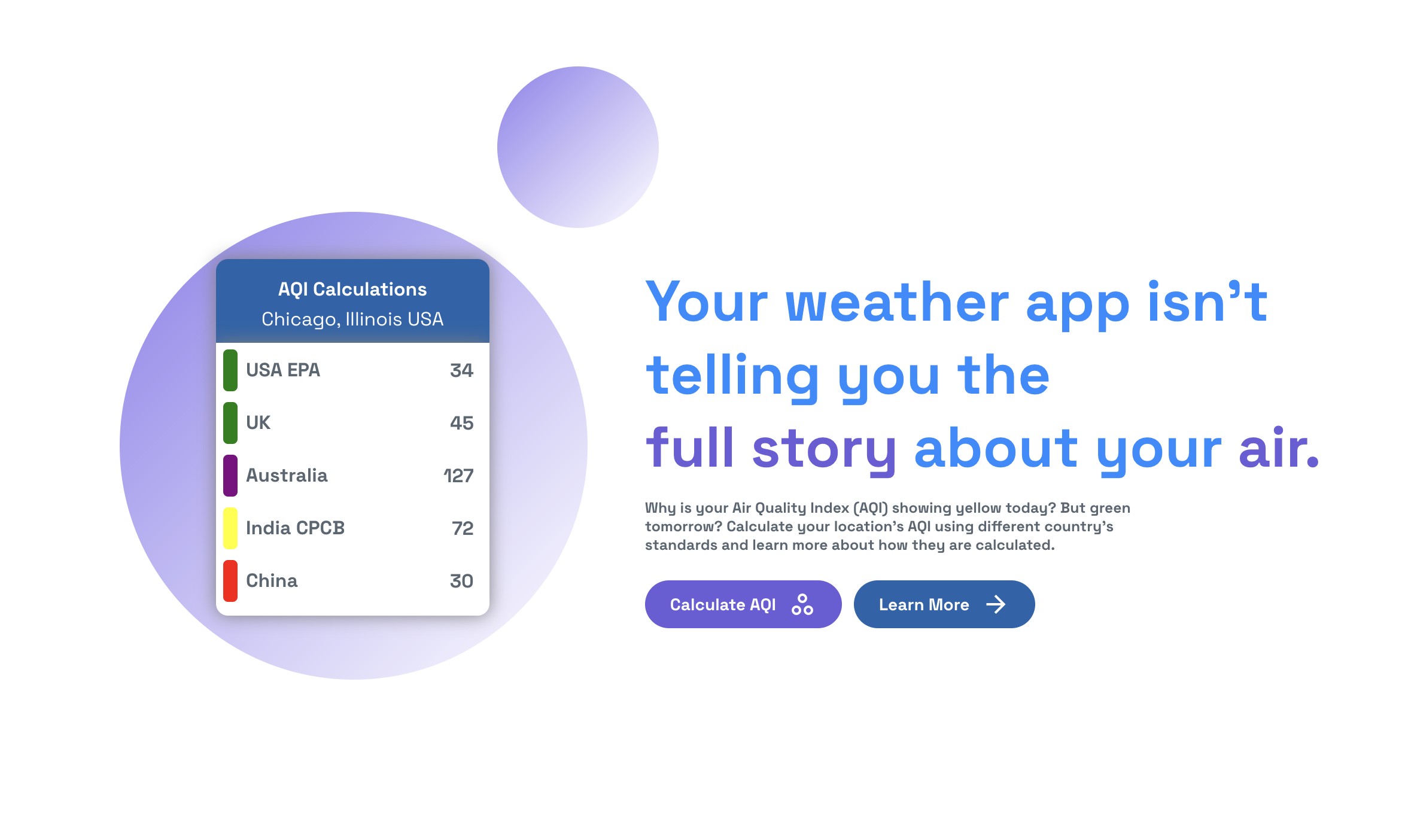
AQI Education Platform
Jan 2024 - May 2024
 Hack4Impact UIUC
Hack4Impact UIUC X
OpenAQ:
Educational website allowing users to analyze and compare air quality metrics used by different countries.
MicroCredentials
Jan 2024 - May 2024

MicroCredentials@Illinois is a system allowing students to earn LinkedIn credentials for UIUC
courses and other accomplishments. Our work on automating this process was presented at the
2024 Illinois Undergraduate Research Symposium.
Learn more about this project
here
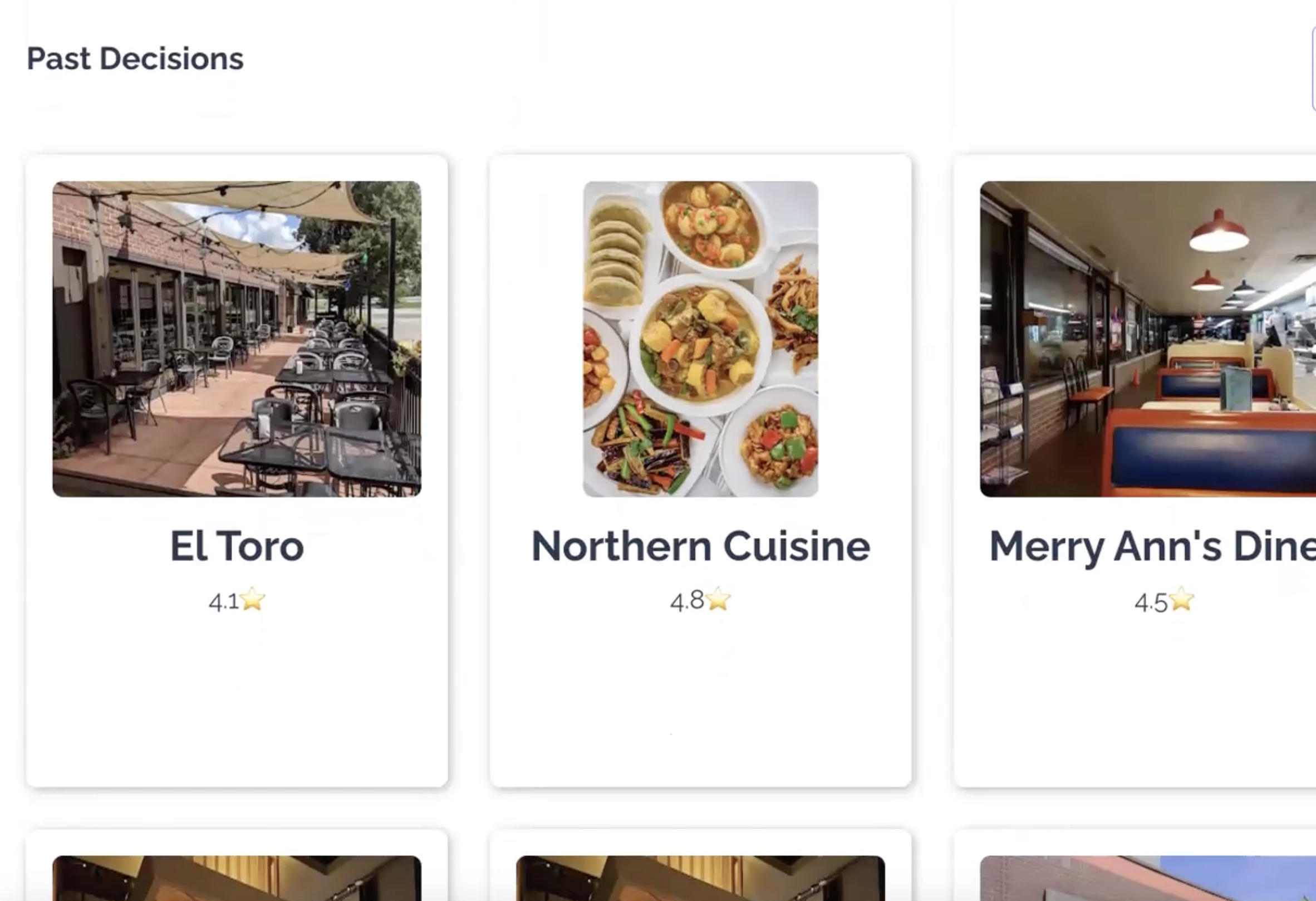
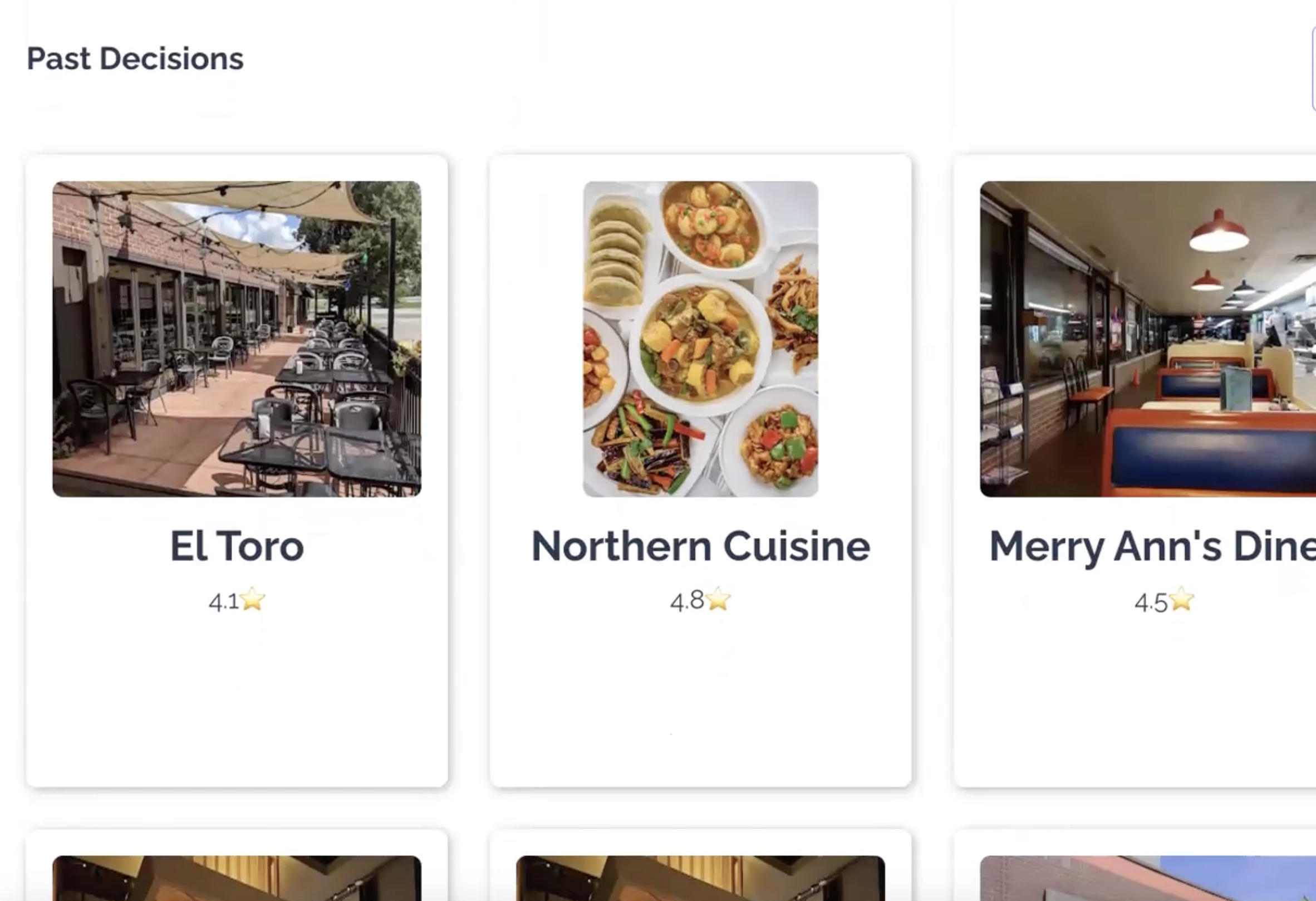
PickMe
Jan 2024 - May 2024

Full-stack web application designed to help users simplify the decision of where to eat using the Google Places API and KMeans clustering.
Check out our
GitHub Repo!
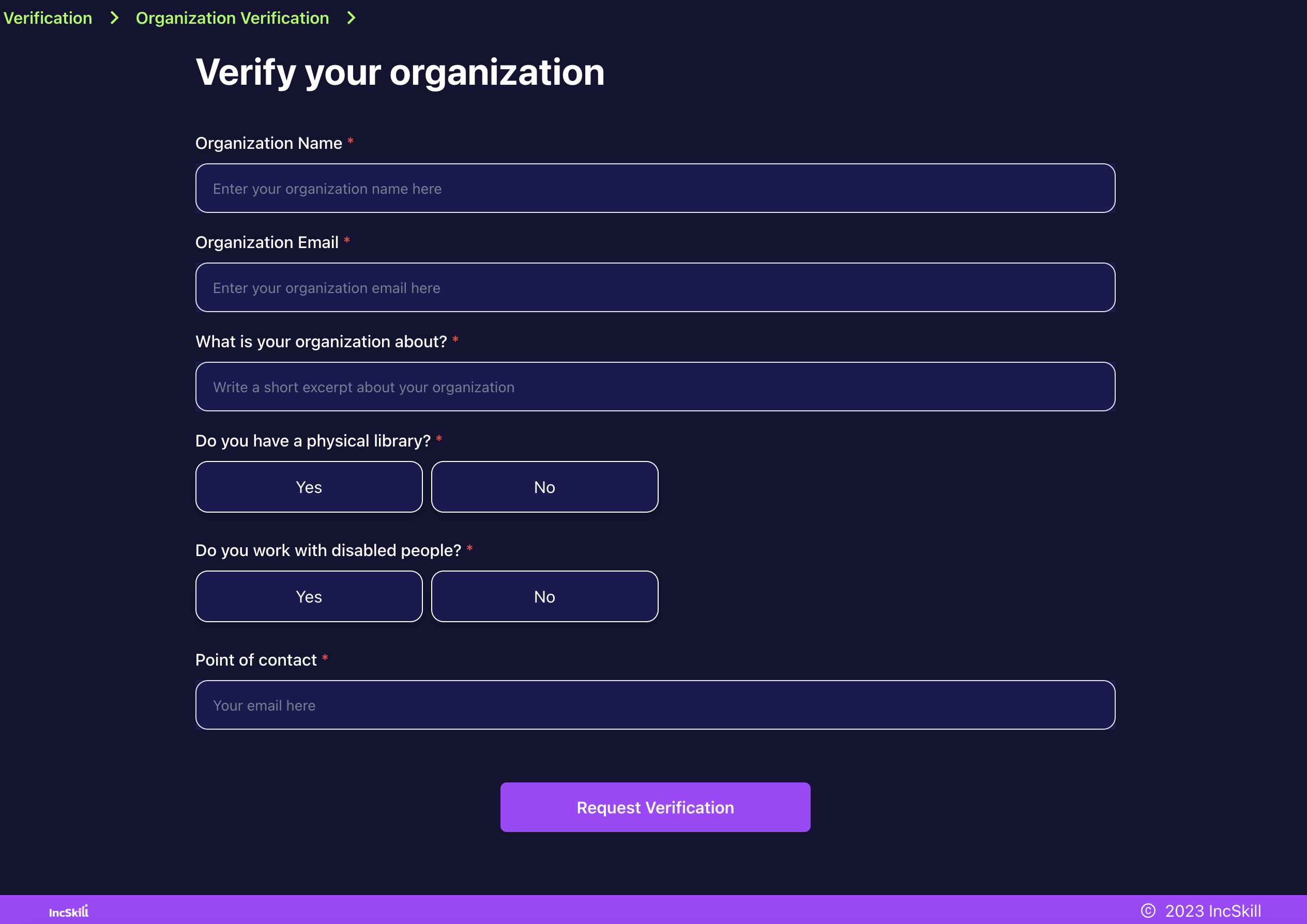
InclusiveSTEM Library
Sept 2023 - Dec 2023
 Hack4Impact UIUC
Hack4Impact UIUC X
Inclusive STEM: digital library of accessible learning materials for people with visual impairments.
Learn more about this project
here
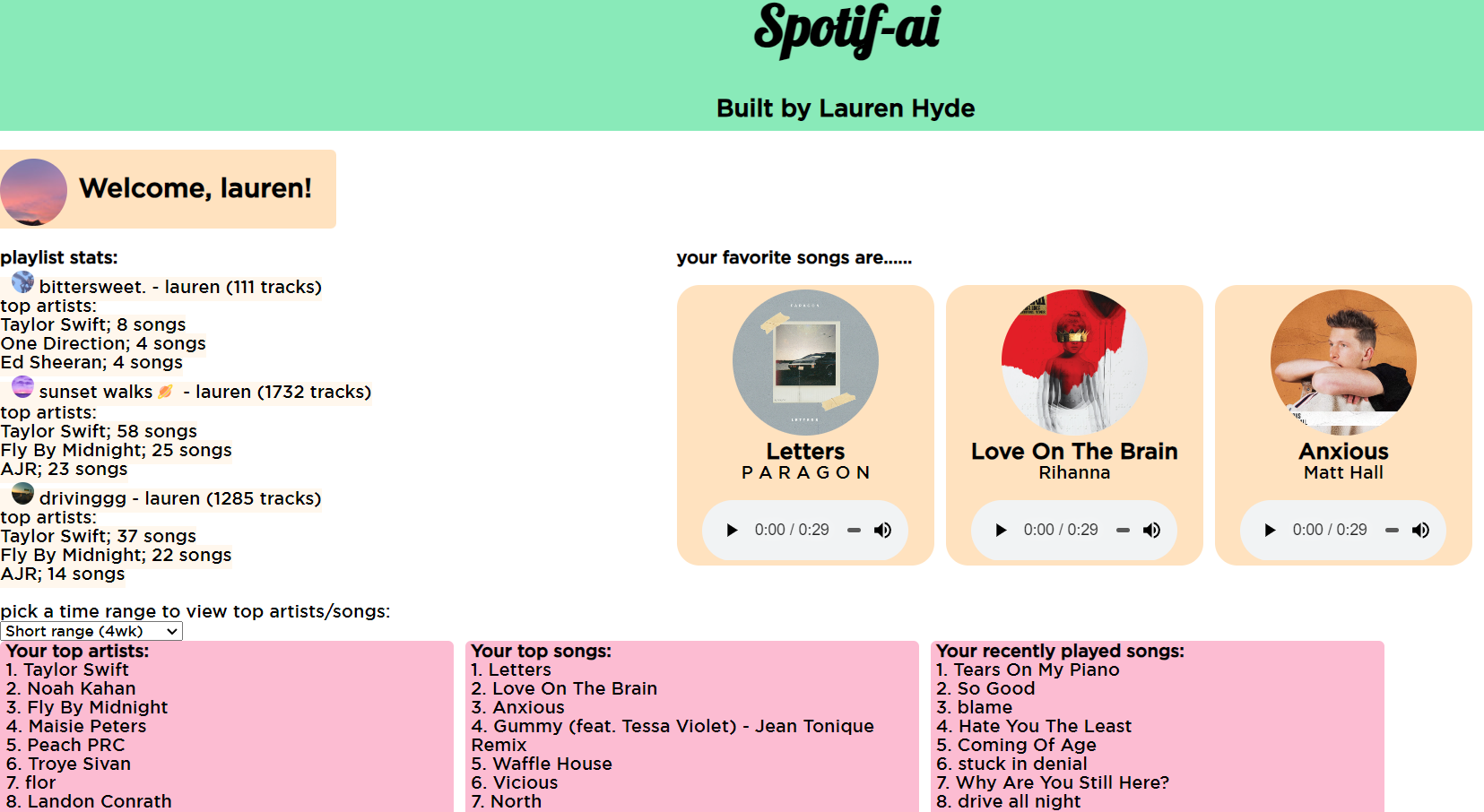
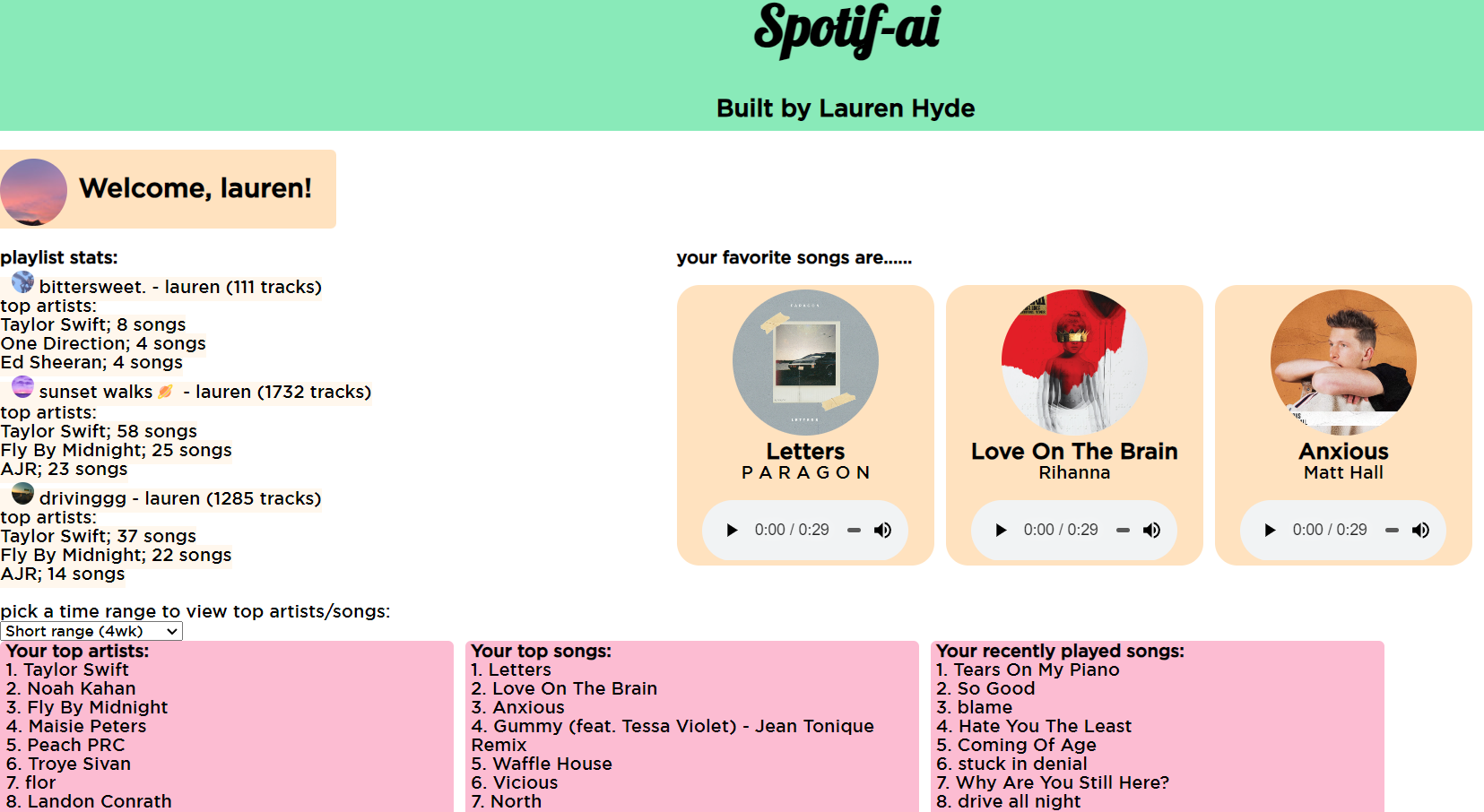
SpotifAI
March 2023 - July 2023

Custom music listening stats based on the Spotify API including playlist analytics and patterns over time.
View the
GitHub Repo